uniapp 是一个使用 Vue.js 开发所有前端应用的框架,它允许开发者使用一套代码库开发适用于多个平台的(如 iOS、Android、Web、以及各种小程序)应用。在 uniapp 中,`uni.scss` 是一个全局的样式文件,它包含了预置的 scss 变量,这些变量被设计用来方便地控制整个应用的风格。
`uni.scss` 中的预置 scss 变量包括颜色、字体大小、边距、内边距等,开发者可以通过修改这些变量来统一管理应用中的样式。这样,如果开发者想要改变应用的整体风格,只需要修改 `uni.scss` 中的相应变量,而不需要逐个修改每个组件的样式。
使用 `uni.scss` 的好处是它提供了一个统一的方式来管理应用的样式,减少了重复的工作,并且使得样式的修改更加集中和方便。同时,它也提供了一个良好的起点,开发者可以在此基础上根据自己的需求进一步定制和扩展应用的样式。你有没有发现,现在做移动应用开发,越来越讲究风格统一和个性化了呢?这不,uni-app这个跨平台框架就给我们带来了福音,特别是它自带的uni.scss,简直就是为了方便我们控制应用风格而生的。今天,就让我带你深入了解一下uni.scss的奥秘吧!
一、uni.scss的诞生背景

在移动应用开发的世界里,样式控制一直是开发者们头疼的问题。不同的平台、不同的设备,甚至不同的操作系统,都可能需要我们调整样式以达到最佳效果。而uni-app的出现,就是为了解决这些问题,让开发者能够更轻松地开发出跨平台的应用。
而uni.scss,则是uni-app为了方便开发者整体控制应用风格而推出的一个预置变量集合。通过这些变量,我们可以轻松地调整应用的字体、颜色、间距等样式,让应用看起来更加统一和美观。
二、uni.scss的变量种类

uni.scss中预置了多种变量,大致可以分为以下几类:
1. 颜色变量:这些变量主要用于控制应用的色彩风格,比如背景色、文字颜色、按钮颜色等。通过调整这些变量,我们可以快速改变应用的色彩主题。
2. 字体变量:字体是应用风格的重要组成部分,uni.scss中提供了丰富的字体变量,包括字体大小、字体样式等。通过调整这些变量,我们可以让应用的字体更加美观、易读。
3. 间距变量:间距是影响应用布局的重要因素,uni.scss中提供了多种间距变量,包括边距、内边距、行高等。通过调整这些变量,我们可以让应用的布局更加合理、美观。
4. 其他变量:除了以上几类变量,uni.scss还提供了一些其他变量,如按钮圆角、阴影效果等,这些变量可以帮助我们更好地控制应用的细节。
三、uni.scss的使用方法

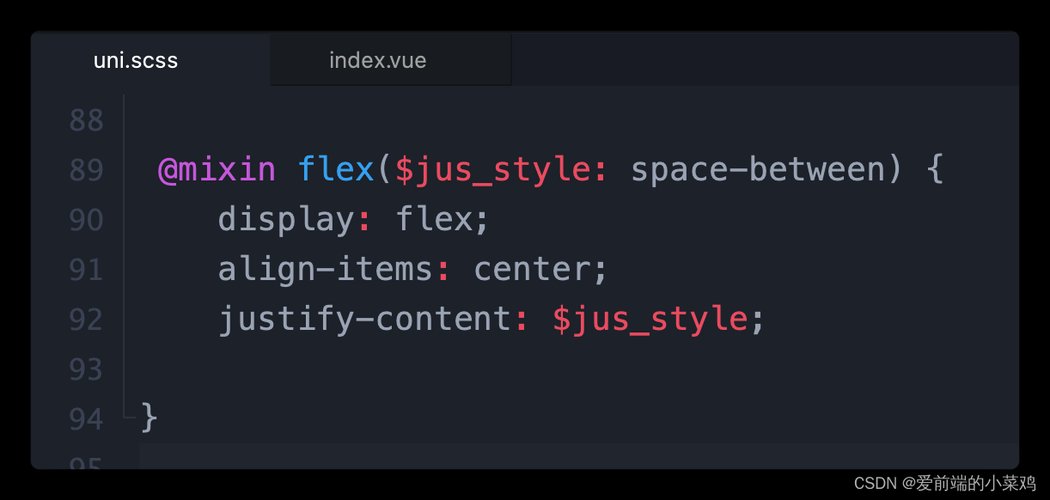
使用uni.scss非常简单,只需在项目中引入uni.scss文件,然后就可以通过修改其中的变量来调整应用风格了。以下是一个简单的示例:
“`scss
// 引入uni.scss
@import ‘path/to/uni.scss’;
// 修改颜色变量
$uni-color-primary: 007aff;
// 修改字体变量
$uni-font-size-small: 12px;
// 修改间距变量
$uni-spacing-row: 20px;
// 应用样式
body {
background-color: $uni-color-primary;
font-size: $uni-font-size-small;
margin: $uni-spacing-row 0;
在这个示例中,我们通过修改uni.scss中的变量,改变了应用的背景色、字体大小和行间距。这样,我们就可以快速地调整应用风格,而不需要逐个修改样式文件。
四、uni.scss的优势
使用uni.scss有以下优势:
1. 提高开发效率:通过预置变量,我们可以快速调整应用风格,节省了大量的时间和精力。
2. 保持风格统一:通过统一控制变量,我们可以确保应用在不同平台、不同设备上保持一致的样式。
3. 易于维护:当需要调整应用风格时,只需修改uni.scss中的变量即可,无需逐个修改样式文件,方便维护。
4. 个性化定制:uni.scss提供了丰富的变量,我们可以根据自己的需求进行个性化定制。
uni.scss作为uni-app框架的一部分,为开发者提供了极大的便利。通过合理使用uni.scss,我们可以轻松地控制应用风格,让应用更加美观、易用。快来试试吧,相信你一定会爱上它的!