unifilepicker是uniapp框架中的一个文件选择上传组件,主要用于在移动端应用中选择和上传文件。以下是一些关键特点和功能:
1. 文件选择:
支持选择图片、视频等任意类型的文件。
可以设置文件类型限制,例如只允许选择图片或视频。
2. 上传功能:
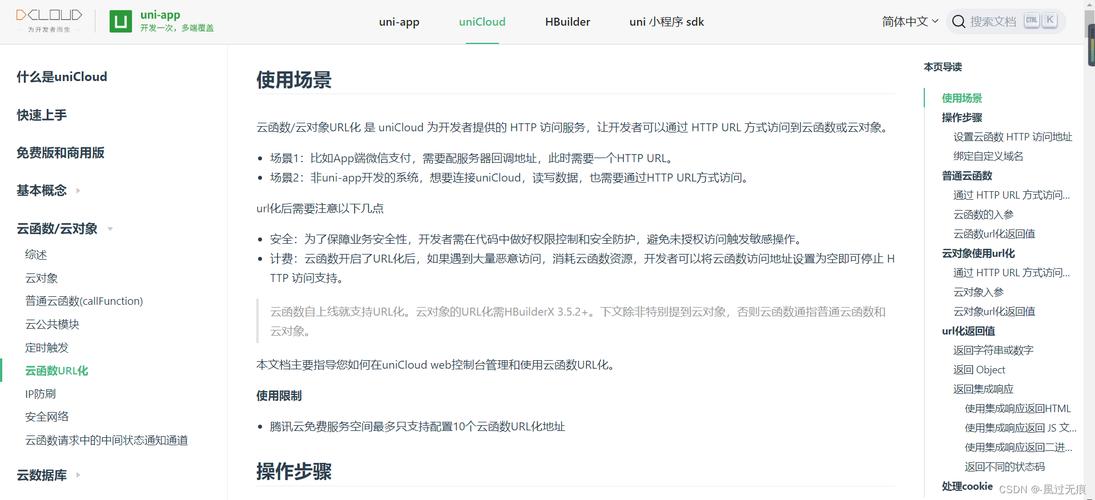
可以将选择的文件上传到服务器或uniCloud的免费存储和CDN中。
支持自动上传和手动上传两种模式。
3. 事件监听:
支持上传进度监听(progress事件),可以实时获取上传进度。
提供上传成功(success事件)和上传失败(fail事件)的回调函数,用于处理上传结果。
4. 跨平台支持:
在H5和微信小程序等不同平台上均有良好的支持,能够处理不同平台的上传参数差异。
5. 多文件选择:
支持选择多个文件,并可以设置文件的大小限制。
6. 自定义配置:
可以自定义文件选择器的外观和功能,例如在安卓端支持自定义文件选择器和原生文件选择器。
7. 动态化配置:
支持动态化配置上传接口和文件格式限制,例如在uniapp3.0中使用组合式API进行封装。
通过以上功能,unifilepicker组件能够方便地在uniapp应用中实现文件选择和上传功能,适用于多种场景,如图片上传、视频上传等。你有没有想过,在移动应用开发的世界里,找到一个既能让你轻松选择文件,又能一键上传的组件是多么的神奇?今天,就让我带你走进uni-app的奇妙世界,一起探索那个神奇的uni-file-picker文件选择上传组件吧!
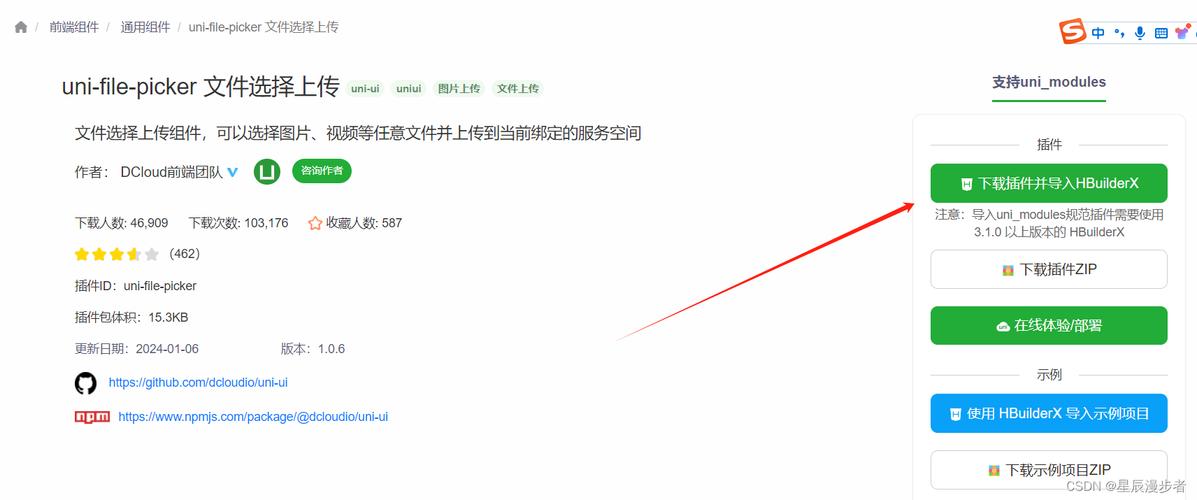
一、遇见uni-file-picker:一见钟情的感觉

还记得第一次遇见uni-file-picker时的情景吗?那是一个阳光明媚的午后,我正在为移动应用开发的项目烦恼,突然,uni-file-picker闯入了我的视线。它那简洁的设计、强大的功能,让我瞬间心动。从此,它成了我开发路上的得力助手。
二、功能解析:uni-file-picker的“十八般武艺”

1. 支持多种文件类型:uni-file-picker可以轻松选择图片、视频、音频、文档等多种类型的文件,满足你的各种需求。
2. 自定义文件选择器:你可以根据自己的喜好,自定义文件选择器的样式和布局,让应用更具个性化。
3. 支持多选和单选:uni-file-picker支持多选和单选功能,让你在文件选择过程中更加灵活。
4. 文件预览:在文件选择过程中,uni-file-picker可以实时预览文件,让你在上传前就能了解文件内容。
5. 文件上传:uni-file-picker内置文件上传功能,一键上传,轻松实现文件上传。
6. 支持断点续传:在文件上传过程中,如果出现网络不稳定或意外断开连接,uni-file-picker会自动进行断点续传,确保文件上传的完整性。
三、实战演练:uni-file-picker的“身手”展示

1. 引入uni-file-picker:在项目中引入uni-file-picker组件,只需在页面的wxml文件中添加以下代码:
“`html
2. 编写选择文件的方法:在页面的js文件中,编写选择文件的方法:
“`javascript
Page({
chooseFile: function() {
const that = this;
uni.chooseFile({
count: 9, // 默认9
sizeType: [‘original’, ‘compressed’], // 可以指定是原图还是压缩图,默认二者都有
sourceType: [‘album’, ‘camera’], // 可以指定来源是相册还是相机,默认二者都有
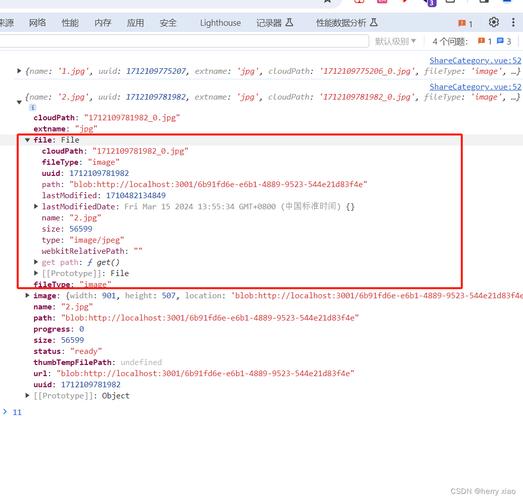
success: function(res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img的src属性显示图片
that.setData({
files: res.tempFilePaths
});
}
});
3. 上传文件:在文件选择成功后,你可以通过uni-file-picker的uploadFile方法上传文件:
“`javascript
Page({
uploadFile: function() {
const that = this;
uni.uploadFile({
url: ‘https://example.com/upload’, // 上传接口
filePath: that.data.files[0], // 选择的第一张图片
name: ‘file’, // 文件名
formData: {
‘user’: ‘test’
},
success: function(res) {
console.log(‘上传成功’);
}
});
四、uni-file-picker的优势
1. 跨平台:uni-file-picker支持H5、App、小程序等多种平台,让你的应用轻松实现跨平台开发。
2. 简单易用:uni-file-picker的API简单易懂,上手速度快,让你轻松掌握。
3. 性能优越:uni-file-picker在文件选择和上传过程中,具有优秀的性能表现,让你的应用更加流畅。
4. 社区支持:uni-file-picker拥有庞大的开发者社区,遇到问题时,可以轻松找到解决方案。
在这个移动应用开发的时代,uni-file-picker无疑是一个值得你拥有的利器。它不仅可以帮助你轻松实现文件选择和上传,还能让你的应用更具个性化和实用性。快来试试uni-file-picker吧,相信它会成为你开发路上的得力助手!