在uni-app中,顶部字体颜色(通常指的是页面的标题栏字体颜色,如App的导航栏标题或小程序页面的标题)的修改方式取决于你是想要修改原生导航栏的标题颜色,还是页面内自定义的顶部标题颜色。
1. 修改原生导航栏标题颜色
对于App和小程序来说,原生的导航栏标题颜色修改方式略有不同。
App端
在App端,你可以通过修改pages.json中的globalStyle或页面级style来设置,但直接设置字体颜色的属性可能并不直接支持。不过,你可以通过原生模块或插件来修改。例如,使用uni-app的扩展API uni.setNavigationBarTitleText和uni.setNavigationBarColor来设置标题和背景色,但注意这个API并不支持直接设置字体颜色。字体颜色通常与系统的主题色相关,或者需要通过原生开发来修改。
小程序端
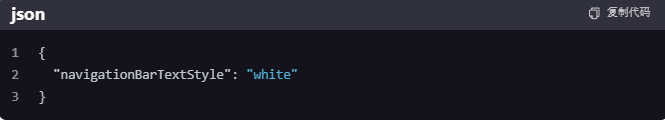
对于微信小程序,可以在app.json的全局配置中或页面的json配置文件中使用navigationBarTextStyle属性来设置导航栏标题文字的颜色,可选值为black或white。

2. 修改页面内自定义顶部标题颜色
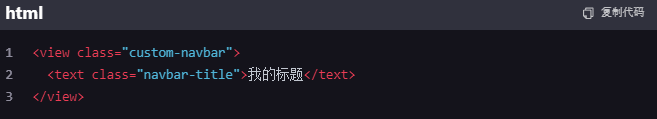
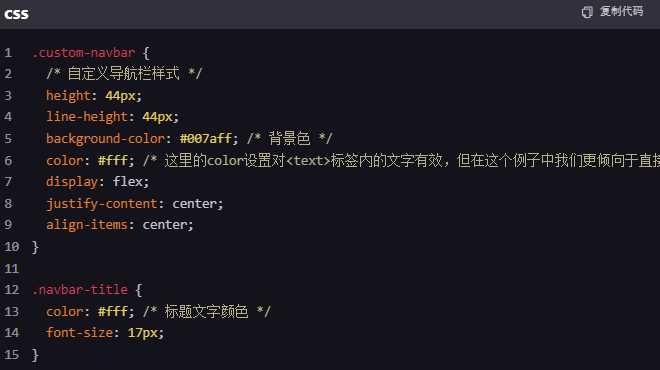
如果你是在页面内自定义了一个顶部标题(比如使用<view>标签模拟的标题栏),那么修改字体颜色就非常简单了,直接通过CSS样式来设置即可。


总结
- 如果是修改原生导航栏的标题颜色,需要根据不同的平台(App或小程序)来寻找相应的解决方案,对于App可能需要原生开发支持,小程序则可以通过配置文件来设置。
- 如果是页面内自定义的顶部标题,直接通过CSS样式来设置即可。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...