在网页中实现一个向上滚动的公告(或称为跑马灯),可以通过CSS来控制动画效果,而JavaScript则用来更新公告内容或控制动画的某些方面(比如暂停、开始)。这里我将展示一个基本的示例,该示例通过JavaScript和CSS来实现一个简单的向上滚动公告效果。
首先,我们需要在HTML中定义一个用于显示公告的容器:

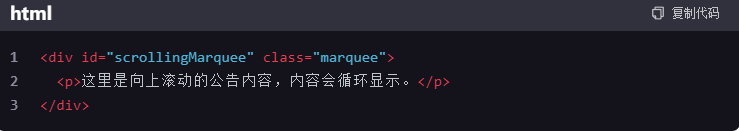
<div id=”scrollingMarquee” class=”marquee”> <p>这里是向上滚动的公告内容,内容会循环显示。</p> </div>
然后,我们使用CSS来设置公告的样式和动画效果:

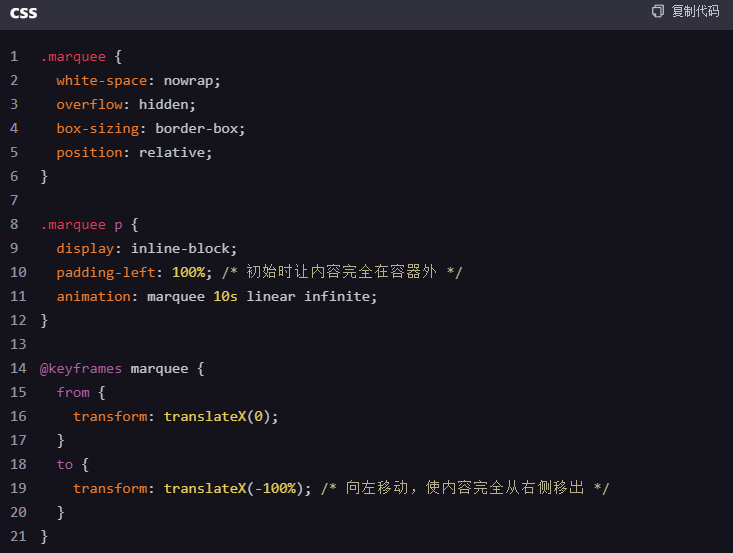
.marquee { white-space: nowrap; overflow: hidden; box-sizing: border-box; position: relative; } .marquee p { display: inline-block; padding-left: 100%; /* 初始时让内容完全在容器外 */ animation: marquee 10s linear infinite; } @keyframes marquee { from { transform: translateX(0); } to { transform: translateX(-100%); /* 向左移动,使内容完全从右侧移出 */ } }
上面的CSS代码中,我们定义了一个名为marquee的@keyframes动画,该动画通过改变元素的transform: translateX()值来创建滚动效果。公告的初始位置通过给<p>标签设置padding-left: 100%来确保它完全位于容器之外,动画则通过减少transform: translateX()的值来将其向左移动,直至完全移出容器右侧。
接下来,虽然这个简单的公告滚动效果不需要JavaScript来控制动画(因为CSS已经足够),但如果你想通过JavaScript来动态更新公告内容或控制动画,可以这样做:

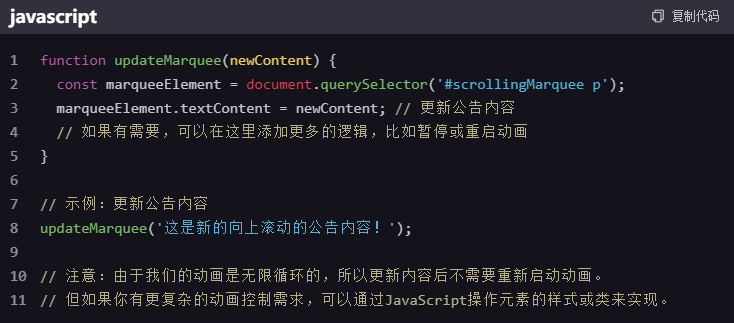
function updateMarquee(newContent) { const marqueeElement = document.querySelector(‘#scrollingMarquee p’); marqueeElement.textContent = newContent; // 更新公告内容 // 如果有需要,可以在这里添加更多的逻辑,比如暂停或重启动画 } // 示例:更新公告内容 updateMarquee(‘这是新的向上滚动的公告内容!’); // 注意:由于我们的动画是无限循环的,所以更新内容后不需要重新启动动画。 // 但如果你有更复杂的动画控制需求,可以通过JavaScript操作元素的样式或类来实现。
这个简单的例子展示了如何使用CSS和JavaScript来实现一个基本的向上滚动公告效果。你可以根据需要调整CSS动画的持续时间、延迟或其他属性,以及通过JavaScript动态更新公告内容或控制动画的播放状态。










Hi there, I just finished reading your post, and I have to say it’s really insightful! You’ve covered some key points that many people often overlook. I especially appreciated the way you explainedthis article. It’s something I can definitely relate to and I think it will benefit a lot of readers. I also wanted to add that I’ve been exploring a similar topic over at my website, where I discuss [mention something relevant to the post but related to your content]. It’s interesting to see how our ideas align in some areas, and I’d love to hear your thoughts on it! Thanks again for sharing such valuable information. Keep up the great work!