在 Uni-app 中使用 canvas 将绘制的内容转换为图片是一个常见的需求。下面是一个简单的代码案例,展示了如何在 Uni-app 中使用 canvas 绘制一些内容,并将其转换为图片。
首先,确保你的 Uni-app 项目已经正确设置并运行。然后,你可以按照以下步骤操作:
- 创建页面布局:
在你的页面中,添加一个canvas组件和一个按钮,用于触发将canvas内容转换为图片的操作。
| <template> | |
| <viewclass=“container”> | |
| <canvascanvas-id=“myCanvas”style=“width: 300px; height: 300px;”></canvas> | |
| <button @click=“convertToImage”>转换为图片</button> | |
| <imagev-if=“imageSrc”:src=“imageSrc”style=“width: 300px; height: 300px; margin-top: 20px;”></image> | |
| </view> | |
| </template> |
- 定义方法和数据:
在<script>部分,定义绘制canvas和将其转换为图片的方法,以及存储图片数据的变量。
| <script> | |
| exportdefault { | |
| data() { | |
| return { | |
| imageSrc: ”// 存储转换后的图片数据 | |
| }; | |
| }, | |
| methods: { | |
| drawCanvas() { | |
| const ctx = uni.createCanvasContext(‘myCanvas’); | |
| ctx.setFillStyle(‘red’); | |
| ctx.fillRect(0, 0, 300, 300); | |
| ctx.setFillStyle(‘white’); | |
| ctx.setFontSize(20); | |
| ctx.fillText(‘Hello Uni-app Canvas’, 50, 150); | |
| ctx.draw(); | |
| }, | |
| convertToImage() { | |
| uni.canvasToTempFilePath({ | |
| canvasId: ‘myCanvas’, | |
| success: (res) => { | |
| this.imageSrc = res.tempFilePath; // 将转换后的图片路径赋值给 imageSrc | |
| }, | |
| fail: (err) => { | |
| console.error(‘canvasToTempFilePath failed:’, err); | |
| } | |
| }, this); | |
| } | |
| }, | |
| onLoad() { | |
| this.drawCanvas(); // 页面加载时绘制 canvas | |
| } | |
| }; | |
| </script> |
- 添加样式(可选):
在<style>部分,你可以添加一些样式来美化你的页面。
| <style scoped> | |
| .container { | |
| display: flex; | |
| flex-direction: column; | |
| align-items: center; | |
| justify-content: center; | |
| height: 100%; | |
| } | |
| button { | |
| margin-top: 20px; | |
| } | |
| </style> |
在这个示例中,当页面加载时,drawCanvas 方法会被调用,在 canvas 上绘制一个红色的矩形和一个白色的文本。然后,你可以点击“转换为图片”按钮,convertToImage 方法会被触发,它将 canvas 的内容转换为临时文件路径,并将其存储在 imageSrc 变量中。最后,这个路径被用作 <image> 组件的 src 属性,从而显示转换后的图片。
请注意,由于 Uni-app 支持多端发布,包括小程序、H5、App 等,因此在实际开发中,你可能需要根据不同平台的特性进行适配和测试。特别是在小程序中,canvas 的使用可能会受到一些限制和性能影响。
一、了解canvas转图片的基本原理

首先,你得知道什么是canvas。简单来说,canvas就是一个可以在网页上绘图的画布。而canvas转图片,就是将canvas上的内容转换成一张图片。这个过程其实很简单,只需要调用浏览器提供的API就能实现。
二、准备环境

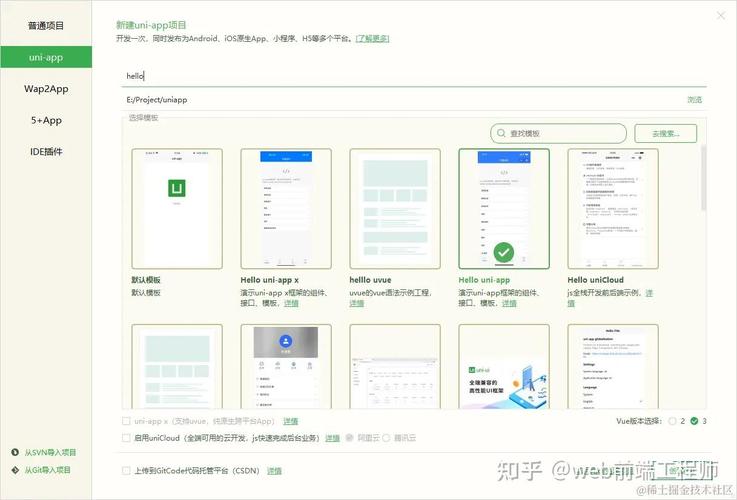
在开始之前,你需要确保你的开发环境已经搭建好。这里以HBuilderX为例,它是一个专门为uni-app开发的集成开发环境。
1. 下载并安装HBuilderX。
2. 创建一个新的uni-app项目。
3. 打开项目,找到`pages/index/index.vue`文件。
三、编写代码

现在,让我们来编写转换canvas为图片的代码。以下是一个简单的示例:
“`javascript
这段代码中,我们首先在页面上创建了一个canvas元素,并给它设置了宽度和高度。我们定义了一个`toImage`方法,用来将canvas上的内容转换为图片。
在`toImage`方法中,我们首先获取canvas的上下文(`ctx`),然后设置画布的填充颜色和绘制一个矩形。接着,我们调用`ctx.draw`方法,将canvas的内容渲染到屏幕上。我们使用`uni.canvasToTempFilePath`方法将canvas转换为图片。
四、测试效果
完成以上步骤后,你可以运行你的uni-app项目,点击按钮,看看效果如何。如果你看到canvas上的内容被转换成了一张图片,那么恭喜你,你已经成功实现了canvas转图片的功能!
五、拓展应用
当然,canvas转图片的应用场景远不止于此。你可以将它应用到各种场景中,比如:
1. 将用户在canvas上绘制的图形保存为图片。
2. 将网页上的内容转换为图片,方便分享和传播。
3. 制作个性化图片,如表情包、头像等。
canvas转图片是一个非常实用的功能,相信你一定能找到适合自己的应用场景。
好了,今天的分享就到这里。如果你对《uni-app》还有其他疑问,或者想要了解更多关于canvas转图片的知识,欢迎在评论区留言交流。让我们一起学习,共同进步吧!
相关文章