关于《uniapp》索引列表通讯录代码案例,这里有几个详细的示例和实现方法,供你参考:
在uni-app中创建一个带有索引列表的通讯录功能,你可以利用uni-app提供的组件和API来实现。以下是一个简单的代码案例,展示了如何创建一个带有索引列表的通讯录界面。
首先,你需要创建一个新的uni-app项目(如果你还没有的话),然后在项目的页面中添加以下代码。
1. 创建通讯录页面
在pages目录下创建一个新的页面,比如contacts.vue,并在其中编写以下代码:
| <template> | |
| <view class=”container”> | |
| <!– 索引栏 –> | |
| <view class=”index-bar”> | |
| <view | |
| v-for=”(letter, index) in indexList” | |
| :key=”index” | |
| :class=”[‘index-item’, { active: currentIndex === index }]” | |
| @tap=”scrollToSection(index)” | |
| > | |
| {{ letter }} | |
| </view> | |
| </view> | |
| <!– 通讯录内容 –> | |
| <scroll-view class=”contact-list” :scroll-y=”true” :scroll-top=”scrollTop”> | |
| <view v-for=”(section, index) in contactSections” :key=”index” class=”section”> | |
| <view class=”section-title”>{{ section.letter }}</view> | |
| <view | |
| v-for=”(contact, subIndex) in section.contacts” | |
| :key=”subIndex” | |
| class=”contact-item” | |
| > | |
| {{ contact.name }} – {{ contact.phone }} | |
| </view> | |
| </view> | |
| </scroll-view> | |
| </view> | |
| </template> | |
| <script> | |
| export default { | |
| data() { | |
| return { | |
| indexList: [‘A’, ‘B’, ‘C’, ‘D’, ‘E’, ‘F’, ‘G’, ‘H’, ‘I’, ‘J’, ‘K’, ‘L’, ‘M’, ‘N’, ‘O’, ‘P’, ‘Q’, ‘R’, ‘S’, ‘T’, ‘U’, ‘V’, ‘W’, ‘X’, ‘Y’, ‘Z’], | |
| contactSections: [], | |
| currentIndex: 0, | |
| scrollTop: 0, | |
| }; | |
| }, | |
| mounted() { | |
| this.generateContactSections(); | |
| }, | |
| methods: { | |
| generateContactSections() { | |
| // 这里应该使用真实的通讯录数据,这里只是示例 | |
| const contacts = [ | |
| { name: ‘Alice’, phone: ‘1234567890’, letter: ‘A’ }, | |
| { name: ‘Bob’, phone: ‘0987654321’, letter: ‘B’ }, | |
| // … 其他联系人数据 | |
| ]; | |
| let sections = this.indexList.map(letter => ({ | |
| letter, | |
| contacts: contacts.filter(contact => contact.letter === letter), | |
| })); | |
| // 过滤掉没有联系人的部分 | |
| sections = sections.filter(section => section.contacts.length > 0); | |
| this.contactSections = sections; | |
| }, | |
| scrollToSection(index) { | |
| this.currentIndex = index; | |
| // 这里需要计算每个部分的滚动位置,简单起见,这里只是示例 | |
| // 实际情况中,你需要根据每个部分的高度来计算scrollTop | |
| this.$nextTick(() => { | |
| // 假设每个部分的高度是固定的,比如100px | |
| const sectionHeight = 100; | |
| this.scrollTop = index * sectionHeight; | |
| }); | |
| }, | |
| }, | |
| }; | |
| </script> | |
| <style scoped> | |
| .container { | |
| display: flex; | |
| flex-direction: column; | |
| height: 100%; | |
| } | |
| .index-bar { | |
| display: flex; | |
| flex-direction: row; | |
| background-color: #f8f8f8; | |
| padding: 10px; | |
| } | |
| .index-item { | |
| flex: 1; | |
| text-align: center; | |
| padding: 5px; | |
| cursor: pointer; | |
| } | |
| .index-item.active { | |
| color: red; | |
| font-weight: bold; | |
| } | |
| .contact-list { | |
| flex: 1; | |
| overflow-y: auto; | |
| } | |
| .section { | |
| padding: 10px; | |
| border-bottom: 1px solid #ddd; | |
| } | |
| .section-title { | |
| font-weight: bold; | |
| margin-bottom: 5px; | |
| } | |
| .contact-item { | |
| padding: 5px 0; | |
| } | |
| </style> |
2. 注意事项
- 数据准备:在
generateContactSections方法中,你应该使用真实的通讯录数据。这里的数据只是为了演示目的。 - 滚动计算:在
scrollToSection方法中,你需要根据每个部分的实际高度来计算scrollTop。这里为了简单起见,假设每个部分的高度是固定的。 - 性能优化:如果通讯录数据非常大,你可能需要考虑性能优化,比如使用虚拟列表等技术。
- 样式调整:你可以根据自己的需求调整样式,使其符合你的应用风格。
这个代码案例提供了一个基本的框架,你可以根据自己的需求进行扩展和修改。
参考
这些示例和代码可以帮助你更好地理解和使用uni-app来实现通讯录的索引列表功能。如果你需要更详细的代码和实现步骤,可以访问上述链接查看完整内容。你有没有想过,你的手机通讯录里那些密密麻麻的名字,如果能够按照字母顺序排列,是不是找起人来就方便多了?今天,就让我带你一起探索如何用《uni-app》这个神奇的框架,轻松实现通讯录的A-Z排序和索引列表功能吧!
一、通讯录数据,怎么来?

首先,你得有数据啊!别急,uni-app已经为我们准备好了获取通讯录数据的“秘籍”。在uni-app中,你可以使用`plus.contacts.getAddressBook`这个方法来获取手机上的通讯录信息。下面是一个简单的示例代码:
“`javascript
// ifdef APP-PLUS
plus.contacts.getAddressBook(plus.contacts.ADDRESSBOOKPHONE, function(addressbook) {
addressbook.find([\displayName\, \phoneNumbers\], function(contacts) {
console.log(‘获取联系人成功’);
console.log(jsON.stringify(contacts)); // 拿到的数据
}, function() {
uni.showToast({
title: ‘获取联系人失败’,
duration: 2000
});
}, {multiple: true});
}, function(e) {
alert(\Get address book failed: \ + e.message);
// endif
这段代码是不是很简单?它就像一个魔法咒语,轻轻一念,就能从手机里把联系人信息都“抓”出来啦!
二、数据排序,有妙招

拿到了联系人信息,接下来就是给它们排排队,按照字母顺序来。这里,我们可以利用JavaScript的数组方法`sort()`来实现。不过,要注意的是,`sort()`方法默认是按照字符串的Unicode码点进行排序的,所以我们需要自定义一个比较函数来确保按照字母顺序排序。
“`javascript
let contacts = […]; // 假设这是从通讯录获取到的联系人数组
contacts.sort((a, b) => {
let nameA = a.displayName.toUpperCase();
let nameB = b.displayName.toUpperCase();
if (nameA < nameB) {
return -1;
}
if (nameA > nameB) {
return 1;
}
return 0;
这样,联系人信息就按照字母顺序排列好了!
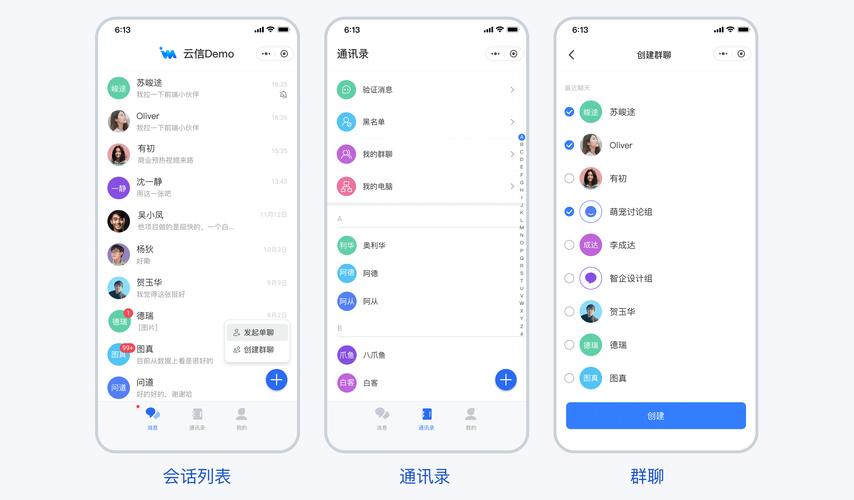
三、索引列表,快速搜索
有了排序,我们还需要一个索引列表,这样用户就可以快速找到他们想要的人。这里,我们可以使用uni-app的`van-index-bar`组件来实现。
“`html
A
B
我们需要在组件的`data`中定义一个对象,用来存储每个字母对应的联系人列表:
“`javascript
data() {
return {
indexList: {
A: […], // A字母对应的联系人列表
B: […], // B字母对应的联系人列表
// … 其他字母 …
}
};
我们还需要在模板中遍历这个对象,将每个字母对应的联系人列表显示出来:
“`html
{{ key }}
这样,一个功能齐全的通讯录索引列表就完成了!
四、实战演练,效果展示
现在,让我们来一起看看这个通讯录索引列表的效果吧!当你打开这个页面时,你会看到一个字母索引栏,点击任意一个字母,对应的联系人列表就会显示出来。是不是很方便呢?
五、收获满满
通过这篇文章,我们学习了如何使用《uni-app》实现通讯录的A-Z排序和索引列表功能。相信你已经掌握了这些技巧,可以轻松地将它们应用到自己的项目中去了。快来试试吧,让你的通讯录变得更加智能、便捷!
相关文章