在《uniapp》中实现自定义图片评分功能,可以参考以下几个具体的代码案例和组件:
1. 星级评价分数自定义组件:
描述:使用Vue.js编写的自定义组件`starsRating`,用于实现星级评价功能。通过点击事件处理函数`btnStars1`到`btnStars5`来改变评分,并根据`isEditStars`属性判断是否允许编辑评分。页面引用该组件并监听`starsClick`事件来更新显示的星级。
代码示例:
“`vue
index ? ‘../../../static/image/star.png’ : ‘../../../static/image/nostar.png’>
“`
参考:。
2. 评分 rate 组件:
描述:该组件支持自定义大小、间距、图片和数量,可以用于类似商品评分的场n
3. unirate 组件:
描述:`unirate`组件支持自定义星星图标、星星大小、评分数值等属性,适用于用户评价、打分等场n
4. 满意度调查评价功能组件:
描述:该组件实现了表情图片满意度评价功能,适用于H5、小程序、安卓和iOS平台。代码经过优化,无第三方插件依赖,解决了图片切换闪烁问题。
代码示例:
“`vue
index ? ‘../../../static/image/happy.png’ : ‘../../../static/image/sad.png’>
“`
参考:。
5. uniscore 组件:
描述:该组件支持设置评分的尺寸、颜色、星星间隔等属性,适用于多种评分场n
以上是几个具体的代码案例和组件,您可以根据实际需求选择适合的方案进行实现。哇,你有没有想过,在手机上滑动手指,就能轻松给电影、美食、旅游景点打分?这可不是什么魔法,而是《uni-app》这个神奇框架的功劳!今天,就让我带你一起探索如何用《uni-app》自定义图片评分组件,让你的应用也能拥有这样酷炫的功能吧!
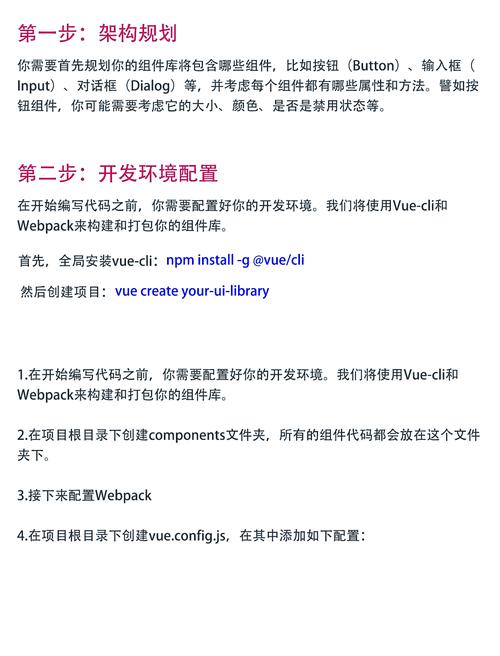
一、组件搭建:从零开始

首先,你得在项目中创建一个名为“components”的目录,然后新建一个.vue文件,比如叫“RatingBar.vue”。接下来,就是组件的“灵魂”部分——模板、脚本和样式。
模板:这里定义了组件的结构和外观。

“`html
脚本:这里定义了组件的行为,比如点击星星时的逻辑。
“`javascript
样式:这里定义了组件的样式,让星星看起来更美观。
“`css
二、组件使用:轻松上手

在父组件中,你可以像使用普通组件一样使用自定义的图片评分组件。
“`html
三、进阶技巧:自定义样式与事件
当然,这只是一个简单的例子。你可以根据自己的需求,对组件进行各种自定义。
1. 自定义星星样式:你可以通过修改`selectedStar`和`unselectedStar`的值,来改变星星的样式。
2. 自定义事件:你可以通过监听`update:rating`事件,来获取星星的评分值。
3. 添加动画效果:你可以使用css动画或JavaScript动画,来让星星的切换更加平滑。
4. 支持多语言:你可以将星星的文本翻译成多种语言,以满足不同用户的需求。
四、:打造个性化评分组件
通过以上步骤,你就可以轻松地使用《uni-app》自定义图片评分组件了。当然,这只是一个起点,你可以根据自己的需求,不断优化和改进组件,让它更加符合你的应用风格。
让我们一起期待《uni-app》这个框架带给我们更多惊喜吧!
相关文章