以下是几个关于《uniapp》与一体机硬件进行交互通讯的代码案例,供你参考:
1. uniapp开发apk,调用第三方硬件读卡器、打印机的方案
项目背景:该案例讲述了前端开发者使用uniapp开发医院挂号机项目的经历,包括如何将uniapp项目导出为H5并集成到安卓应用中,通过WebView实现界面展示和数据交互。
实现步骤:
1. 将H5导入到安卓项目中。
3. 使用@JavascriptInterface注解,使安卓端方法可供H5调用,从而实现硬件功能的集成。
详细内容:你可以通过查看详细代码和配置说明。
2. Arduino使用HM10蓝牙模块向uniapp小程序推送数据
实现步骤:
1. 初始化蓝牙:使用`uni.openBluetoothAdapter`。
2. 开始搜索蓝牙设备:使用`uni.startBluetoothDevicesDiscovery`。
3. 发现外围设备:使用`uni.onBluetoothDeviceFound`。
4. 停止搜寻设备:使用`uni.stopBluetoothDevicesDiscovery`。
5. 连接低功耗蓝牙设备:使用`uni.createBLEConnection`。
6. 获取蓝牙设备所有服务:使用`uni.getBLEDeviceServices`。
7. 获取蓝牙特征:使用`uni.getBLEDeviceCharacteristics`。
8. 启用蓝牙设备特征值变化时的notify功能:使用`uni.notifyBLECharacteristicValueChange`。
9. 监听低功耗蓝牙设备的特征值变化:使用`uni.onBLECharacteristicValueChange`。
详细内容:你可以通过查看详细代码和实现步骤。
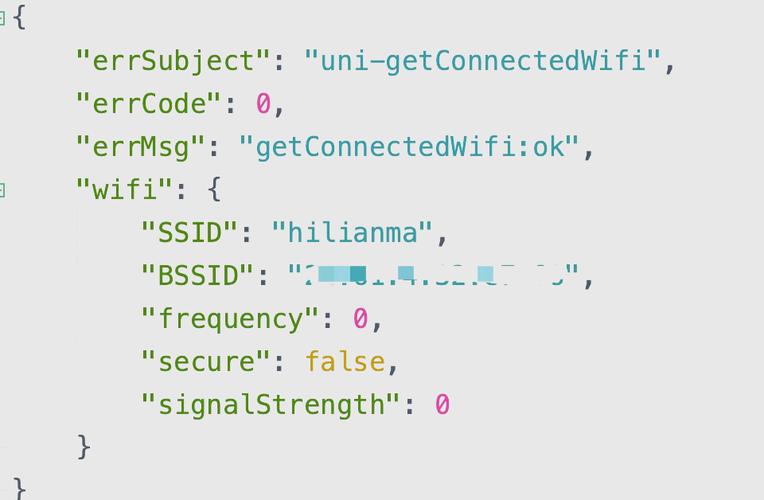
3. 通过uni.print插件在WiFi环境下打印测试内容
实现步骤:
1. 安装并配置uni.print插件。
2. 使用`uni.print.getPrinters` API获取已连接的打印机列表。
3. 使用`uni.print.print` API发送打印任务。
详细内容:你可以通过查看详细代码和配置说明。
4. uniapp实现商米硬件打印
实现步骤:
1. 使用商米机型的原生SDK。
2. 在uniapp项目中通过插件市场获取相关插件。
3. 通过插件实现打印、扫码、开钱箱等功能。
详细内容:你可以通过查看详细代码和实现步骤。
5. uniapp蓝牙连接、读写数据全过程
实现步骤:
1. 初始化蓝牙模块:使用`uni.openBluetoothAdapter`。
2. 搜索附近设备:使用`uni.startBluetoothDevicesDiscovery`和`uni.onBluetoothDeviceFound`。
3. 连接设备:使用`uni.createBLEConnection`。
4. 获取服务和特征:使用`uni.getBLEDeviceServices`和`uni.getBLEDeviceCharacteristics`。
5. 监听特征值变化:使用`uni.notifyBLECharacteristicValueChange`。
详细内容:你可以通过查看详细代码和实现步骤。
希望这些案例能帮助你更好地理解和实现《uniapp》与一体机硬件的交互通讯。你有没有想过,手机、平板、电脑,这些小玩意儿怎么就能那么神奇地连接在一起,让你随时随地都能享受各种便利呢?今天,就让我带你一探究竟,看看《uni-app》是如何与一体机硬件进行交互通讯的,咱们来点实际的案例,让你大开眼界!
一、什么是《uni-app》?

首先,得给你科普《uni-app》是一款跨平台应用开发框架,它可以让开发者用一套代码,同时发布到iOS、Android、H5、以及各种小程序等多个平台。简单来说,就是省时省力,效率翻倍!
二、一体机硬件,是个啥?

一体机,顾名思义,就是将电脑主机、显示器、键盘、鼠标等硬件集成在一起的设备。它体积小、功能全,非常适合公共场所、企业办公等场景。
三、交互通讯,怎么玩?

《uni-app》与一体机硬件的交互通讯,主要通过以下几种方式实现:
1. WebSocket通信:WebSocket是一种在单个TCP连接上进行全双工通信的协议。它允许服务器主动推送信息到客户端,实现实时交互。
2. HTTP请求:通过发送HTTP请求,可以获取一体机硬件上的数据,或者向硬件发送指令。
3. 蓝牙通信:如果一体机支持蓝牙,那么可以通过蓝牙与《uni-app》进行通信。
下面,我们就来具体看看一个案例,如何实现《uni-app》与一体机硬件的交互通讯。
四、案例解析:控制一体机播放视频
假设我们想要通过《uni-app》控制一体机播放一个视频,以下是实现步骤:
1. 前端代码:
“`javascript
// 引入uni-app相关组件
import { ref } from ‘vue‘;
// 视频播放状态
const videoStatus = ref(false);
// 播放视频
function playVideo() {
videoStatus.value = true;
// 发送指令到一体机
uni.sendSocketMessage({
data: ‘playVideo’
});
// 暂停视频
function pauseVideo() {
videoStatus.value = false;
// 发送指令到一体机
uni.sendSocketMessage({
data: ‘pauseVideo’
});
2. 后端代码:
“`javascript
// 接收指令
app.on(‘message’, function(data) {
if (data === ‘playVideo’) {
// 播放视频
console.log(‘播放视频’);
} else if (data === ‘pauseVideo’) {
// 暂停视频
console.log(‘暂停视频’);
3. 一体机硬件:
在一体机硬件上,需要实现视频播放和暂停的功能。这里以Linux系统为例,可以使用以下命令:
“`bash
播放视频
mpv video.mp4
暂停视频
killall mpv
通过以上代码,我们就可以实现通过《uni-app》控制一体机播放视频的功能了。
五、
通过这个案例,我们可以看到,《uni-app》与一体机硬件的交互通讯其实并不复杂。只要掌握了WebSocket、HTTP请求等通信方式,以及一体机硬件的相关指令,就可以轻松实现各种功能。
当然,实际应用中,还需要考虑网络环境、硬件兼容性等因素。不过,有了《uni-app》这样的跨平台开发框架,相信这些问题都能迎刃而解。
好了,今天的分享就到这里。如果你对《uni-app》与一体机硬件的交互通讯还有其他疑问,欢迎在评论区留言交流。让我们一起探索更多可能性吧!
相关文章