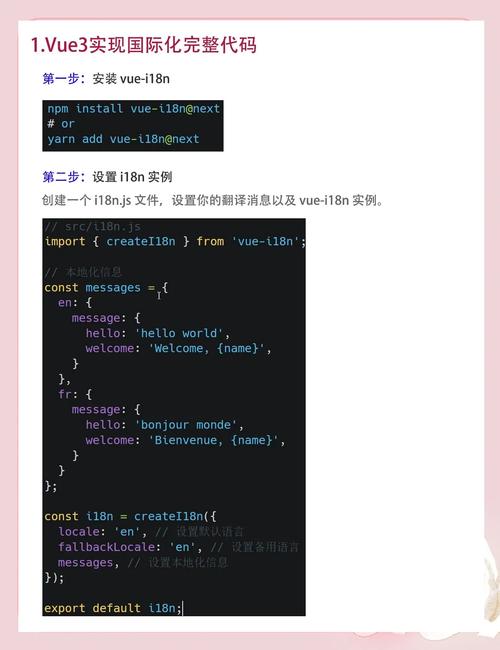
在《uniapp》中使用Vue3实现手势密码功能,可以参考以下几种方法:
1. 插件选择:在uniapp插件市场中,可以找到一些封装好的手势密码组件,例如`hackoutdrawlock`。这些组件通常基于canvas进行封装,可以快速集成到项目中。
2. 基本用法:
“`html
<hackoutdrawlock
:width=’width’
:height=’height’
background=rgba
:circlewidth=64
linecolor=rgb
linebackground=rgba
@change=success
@start=startDraw
>
“`
“`javascript
“`
“`css
“`
具体代码示例可以参考 。
方法二:使用DCloud插件市场的手势密码组件
1. 插件选择:在DCloud插件市场中,可以找到基于uni-app + vue3 + Ts + Canvas封装的手势解锁密码组件。
2. 基本用法:
“`html
密码:{{ pwd }}
<leegesturepassword
:width=width
:height=height
:circlewidth=68
linecolor=44FF4E
linebackground=fff
background=rgba
@change=onChange
@start=startDraw
/>
“`
“`javascript
“`
“`css
“`
具体代码示例可以参考 。
1. 基本思路:利用uniapp自带的`touchstart`、`touchmove`和`touchend`事件来实现手势密码的绘制和验证。
2. 实现过程:
“`html
“`
“`javascript
“`
具体代码示例可以参考 。
以上几种方法可以根据具体需求选择合适的实现方式。希望这些信息对你有所帮助。亲爱的开发者们,你是否曾在手机上设置过那些神秘的手势密码,保护着你的隐私和信息安全?今天,我要带你走进《uni-app》的世界,一起探索如何用Vue3的代码,轻松实现手势密码的功能。准备好了吗?让我们一起来揭开这个神秘的面纱吧!
一、初识uni-app与Vue3

uni-app,一个让开发者们兴奋不已的跨平台框架,它允许你使用Vue.js编写代码,然后一键发布到iOS、Android、Web以及各种小程序、快应用等多个平台。而Vue3,作为Vue.js的下一代版本,以其高性能和现代化特性,成为了开发者们的首选。
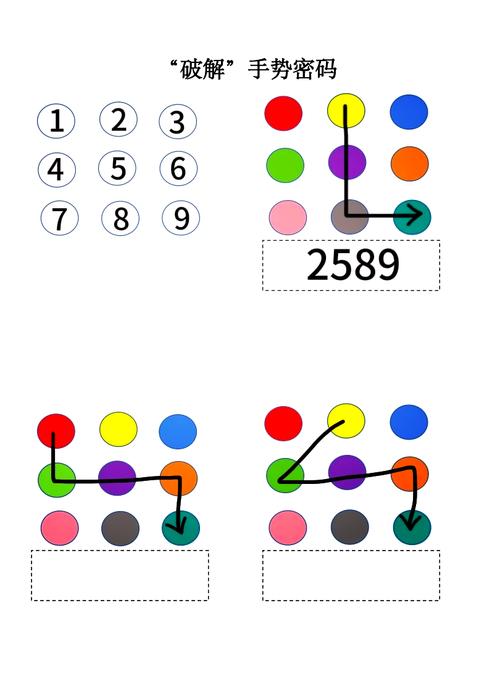
二、手势密码的原理

手势密码,顾名思义,就是通过绘制特定的手势图案来解锁设备。它简单易用,安全性高,已经成为现代智能手机的标配。那么,如何用uni-app和Vue3实现手势密码呢?
首先,我们需要一个手势密码插件。在uni-app的插件市场中,有许多优秀的手势密码插件可供选择。这里,我推荐使用mpvue-gesture-lock插件,它功能强大,易于集成。
三、Vue3代码案例:实现手势密码

接下来,让我们通过一个简单的Vue3代码案例,来学习如何使用mpvue-gesture-lock插件实现手势密码。
1. 引入插件
在项目中,首先需要引入mpvue-gesture-lock插件。你可以在uni-app的插件市场中搜索并下载该插件,然后按照说明进行安装。
2. 创建手势密码组件
在项目中创建一个名为GestureLock.vue的组件,用于展示手势密码界面。
“`vue
<mpvue-gesture-lock
:containerWidth=\590\
:cycleRadius=\70\
@end=\onEnd\
:password=\password\
>
{{ text }}
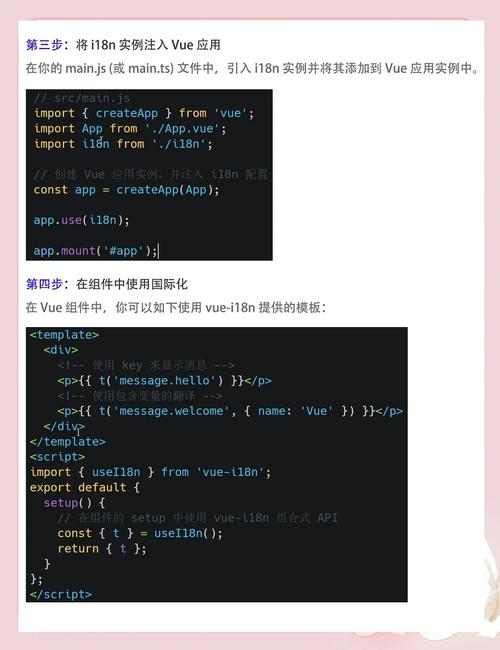
3. 使用手势密码组件
在需要使用手势密码的页面中,引入GestureLock.vue组件,并使用它。
“`vue
这样,一个简单的手势密码功能就实现了。你可以根据自己的需求,添加更多的功能,例如手势密码的修改、删除等。
四、
通过本文的学习,相信你已经掌握了使用uni-app和Vue3实现手势密码的方法。手势密码作为一种简单、安全、便捷的解锁方式,在移动端应用中有着广泛的应用前景。希望这篇文章能对你有所帮助,让我们一起在uni-app的世界里,探索更多可能性吧!
相关文章