在uniapp中使用vue 3来创建一个数据驱动的多文本输入框组件,你可以遵循以下步骤和示例代码。这个组件将允许用户输入多个文本字段,并且这些字段会根据组件的props进行动态渲染。
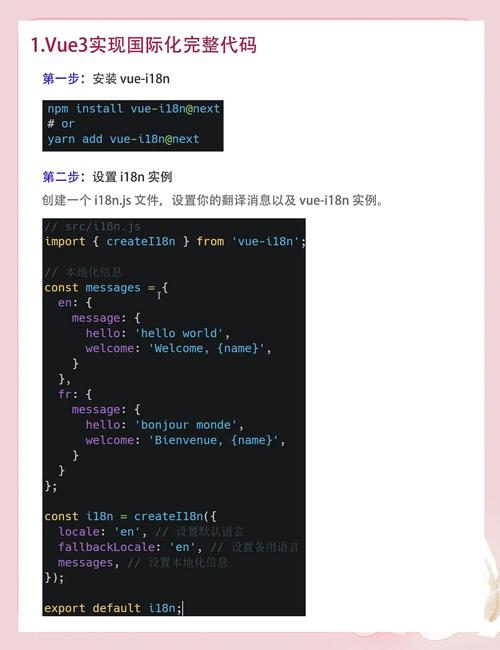
首先,你需要在`components`目录下创建一个新的Vue组件,比如命名为`MultiTextInput.vue`。在这个组件中,你可以使用`vmodel`来绑定输入框的值,并使用`props`来接收外部的数据。
以下是`MultiTextInput.vue`组件的示例代码:
“`vue
“`
你可以在父组件中使用这个`MultiTextInput`组件,并传递初始的输入数据。以下是如何在父组件中使用`MultiTextInput`组件的示例:
“`vue
“`
在这个示例中,`MultiTextInput`组件接受一个`initialInputs`的prop,它是一个包含多个对象(每个对象有一个`value`属性)的数组。这些对象表示初始的输入值。`MultiTextInput`组件通过`update:inputs`事件将更新后的输入值传递给父组件,父组件通过`handleInputUpdate`方法来处理这些更新。亲爱的前端小伙伴们,今天我要和你分享一个超级实用的uni-appVue3数据驱动多文本输入框组件的代码案例!是不是听起来就有点小激动呢?那就赶紧跟我一起探索这个宝藏吧!
一、组件背景

在uni-app项目中,我们经常会遇到需要用户输入多行文本的场景。比如,写评论、留言、日记等等。传统的做法是使用多个input来实现,但这样不仅代码冗余,而且用户体验也不够好。所以,今天我们要用Vue3的数据驱动特性,打造一个简洁、易用的多文本输入框组件!
二、组件功能
这个多文本输入框组件具有以下功能:
1. 支持多行文本输入;
2. 支持动态添加和删除行;
3. 支持自定义每行文本的最大长度;
4. 支持自定义输入框的样式和类名;
5. 支持数据双向绑定。
三、组件代码
下面是组件的代码实现:
“`vue
<input
type=\text\
:value=\item\
:maxlength=\maxlength\
@input=\handleInput(index, $event)\
@blur=\handleBlur(index)\
/>
四、使用方法
1. 在父组件中引入多文本输入框组件:
“`vue
<multi-text-input
v-model=\multiText\
:maxlength=\100\
@input=\handleInput\
@blur=\handleBlur\
/>
2. 在父组件中,你可以通过v-model双向绑定多文本输入框的值,并通过@input和@blur事件监听值的变化和行删除事件。
五、
通过这个Vue3数据驱动多文本输入框组件,我们可以轻松实现多行文本输入、添加和删除行等功能。希望这个案例能给你带来一些启发,让你在uni-app项目中更加得心应手!如果你还有其他问题,欢迎在评论区留言交流哦!
相关文章