在`uniapp`中,使用`canvas`转图片通常涉及到以下步骤:
2. 在`canvas`上绘制所需的内容。
3. 将`canvas`的内容导出为图片。
下面是一个简单的示例,展示如何在`uniapp`中实现`canvas`转图片:
“`html
“`
在这个示例中:
我们有一个按钮,当点击时会触发`drawAndExport`方法。
`drawAndExport`方法首先获取`canvas`的上下文,然后在这个`canvas`上绘制一个红色的矩形。
绘制完成后,我们使用`uni.canvasToTempFilePath`方法将`canvas`的内容导出为一个临时图片文件,并将这个文件的路径存储在`imageUrl`中。
我们使用“显示这个图片。
这样,当你点击按钮时,就会在页面上显示一个红色的矩形图片。你有没有想过,用手机就能轻松把画出来的东西变成图片呢?现在,我要给你分享一个超简单的方法,让你在《uni-app》里也能轻松实现这个愿望!没错,就是用canvas转图片,听起来是不是有点高大上?别担心,跟着我一步步来,保证你也能轻松上手!
一、了解canvas转图片的基本原理

首先,你得知道什么是canvas。简单来说,canvas就是一个可以在网页上绘图的画布。而canvas转图片,就是将canvas上的内容转换成一张图片。这个过程其实很简单,只需要调用浏览器提供的API就能实现。
二、准备环境

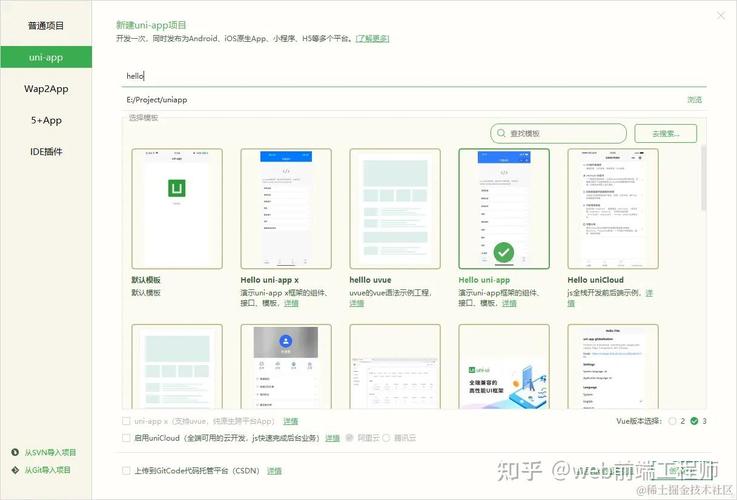
在开始之前,你需要确保你的开发环境已经搭建好。这里以HBuilderX为例,它是一个专门为uni-app开发的集成开发环境。
1. 下载并安装HBuilderX。
2. 创建一个新的uni-app项目。
3. 打开项目,找到`pages/index/index.vue`文件。
三、编写代码
现在,让我们来编写转换canvas为图片的代码。以下是一个简单的示例:
“`javascript
这段代码中,我们首先在页面上创建了一个canvas元素,并给它设置了宽度和高度。我们定义了一个`toImage`方法,用来将canvas上的内容转换为图片。
在`toImage`方法中,我们首先获取canvas的上下文(`ctx`),然后设置画布的填充颜色和绘制一个矩形。接着,我们调用`ctx.draw`方法,将canvas的内容渲染到屏幕上。我们使用`uni.canvasToTempFilePath`方法将canvas转换为图片。
四、测试效果
完成以上步骤后,你可以运行你的uni-app项目,点击按钮,看看效果如何。如果你看到canvas上的内容被转换成了一张图片,那么恭喜你,你已经成功实现了canvas转图片的功能!
五、拓展应用
当然,canvas转图片的应用场景远不止于此。你可以将它应用到各种场景中,比如:
1. 将用户在canvas上绘制的图形保存为图片。
2. 将网页上的内容转换为图片,方便分享和传播。
3. 制作个性化图片,如表情包、头像等。
canvas转图片是一个非常实用的功能,相信你一定能找到适合自己的应用场景。
好了,今天的分享就到这里。如果你对《uni-app》还有其他疑问,或者想要了解更多关于canvas转图片的知识,欢迎在评论区留言交流。让我们一起学习,共同进步吧!
相关文章