在`uniapp`中,要实现渐变颜色条,你可以使用“组件并结合`lineargradient`属性来创建。以下是一个基本的例子,展示如何创建一个从蓝色到红色的渐变颜色条:
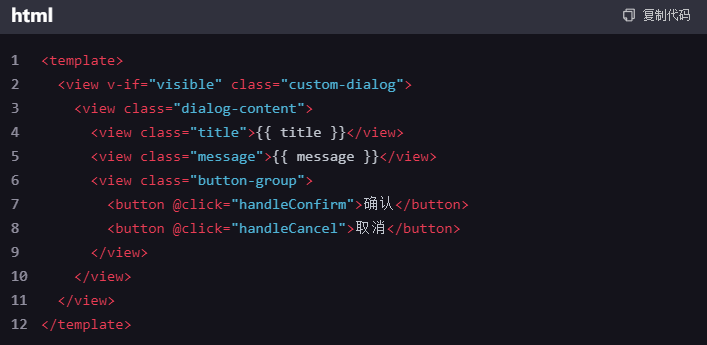
“`html
“`
在这个例子中,`.gradientbar`类定义了一个宽度为100%、高度为20px的“组件。`backgroundimage`属性使用了`lineargradient`函数来创建一个从蓝色(left)到红色(right)的渐变效果。你可以根据需要调整颜色和方向。哇塞,你有没有想过,在《uni-app》里打造一个酷炫的渐变颜色滑动条?想象随着你的手指在屏幕上滑动,背景颜色从深到浅,或者从浅到深,是不是瞬间感觉高大上了?别急,今天就来手把手教你如何用代码实现这个效果,让你的小程序瞬间提升逼格!
一、了解渐变颜色条

在《uni-app》中,渐变颜色条通常用于进度条、滑动条等组件,它可以让用户直观地看到进度或者值的变化。渐变颜色条主要有两种形式:线性渐变和径向渐变。线性渐变是沿着一条直线进行颜色过渡,而径向渐变则是从中心点向外或向内进行颜色过渡。
二、准备工具

在开始编写代码之前,你需要准备以下工具:
2. 编辑器:推荐使用Visual Studio Code或者HBuilderX。
3. 浏览器:用于预览和调试你的小程序。
三、编写代码

下面是使用《uni-app》实现渐变颜色条的代码示例:
“`html
四、解释代码
1. 在“中,我们定义了一个滑动条和一个渐变背景的容器。滑动条的值通过`@change`事件传递给`handleSliderChange`方法。
2. 在`data`函数中,我们定义了一个`value`变量,用于存储滑动条的值。
3. 在`computed`属性中,我们定义了一个`gradientBackground`方法,用于根据滑动条的值计算渐变背景的颜色。这里我们使用了线性渐变,颜色从左到右逐渐变化。
4. 在`methods`中,我们定义了`handleSliderChange`方法,用于更新`value`变量的值。
5. 在`
相关文章