在《uniapp》中,选择图片并显示的功能可以通过使用``来实现。这个会创建一个文件输入元素,允许用户选择文件。通过设置`accept=image/`属性,这个输入元素只会接受图片类型的文件。
下面是一个简单的示例代码,展示了如何使用``来选择图片,并使用``来显示选中的图片:
“`html
“`
在这个示例中,当用户选择一个文件时,`handleFileChange`方法会被触发。这个方法会读取选中的文件,并将其转换为DataURL,然后将其赋值给`imageUrl`数据属性。这样,``就会显示这个图片。你有没有想过,在手机上拍一张美美的照片,然后直接上传到网页上,是不是超级酷炫呢?现在,我就要给你揭秘一个神奇的小技巧,让你用《uni-app》轻松实现选择图片并显示的功能,让你的网页瞬间高大上!
第一步:选择图片,轻松上手

首先,你得打开你的手机,找到那个神奇的《uni-app》开发工具。别急,我来告诉你怎么操作:
1. 在你的项目中,新建一个页面,比如叫“图片展示”。
2. 在这个页面的模板文件中,添加一个按钮,给它起个名字,比如“选择图片”。
3. 然后给这个按钮绑定一个点击事件,使用`uni.chooseImage`函数。
“`javascript
第二步:预览图片,美美哒

选择完图片后,你是不是想看看效果呢?没问题,我们继续操作:
1. 在页面上添加一个“,用来显示图片。
2. 在“的`src`属性中,绑定一个变量,比如`imgSrc`。
3. 在`chooseImage`函数中,将获取到的图片路径赋值给`imgSrc`。
“`javascript
第三步:删除图片,随心所欲

有时候,选错图片或者想换一张,怎么办呢?别担心,我们继续:
1. 在页面上添加一个删除按钮,绑定一个点击事件。
2. 在点击事件中,将`imgSrc`变量清空,这样图片就会消失了。
“`javascript
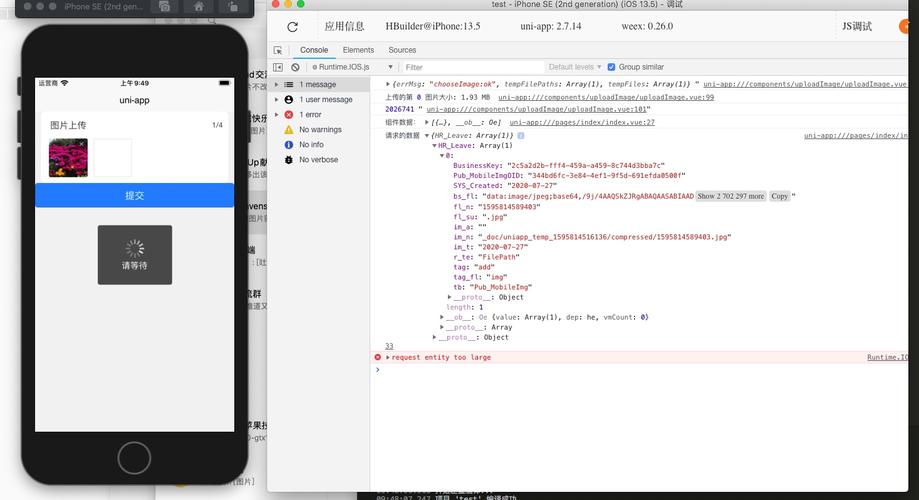
第四步:上传图片,分享快乐
选好图片后,你是不是想上传到网上,和朋友们一起分享呢?没问题,我们继续:
1. 在页面上添加一个上传按钮,绑定一个点击事件。
2. 在点击事件中,使用`uni.uploadFile`函数上传图片。
“`javascript
相关文章