当然可以。使用uniapp创建一个简单的登录页面,您需要定义一个页面结构,包括用户名和密码输入框以及一个登录按钮。以下是一个基本的示例:
“`html
“`
这个示例中,我们创建了一个包含用户名和密码输入框的登录表单。用户名和密码通过`vmodel`绑定到Vue实例的数据对象中。当用户点击登录按钮时,`login`方法会被触发,您可以在该方法中实现您的登录逻辑,例如验证用户名和密码,并处理登录成功或失败的情况。
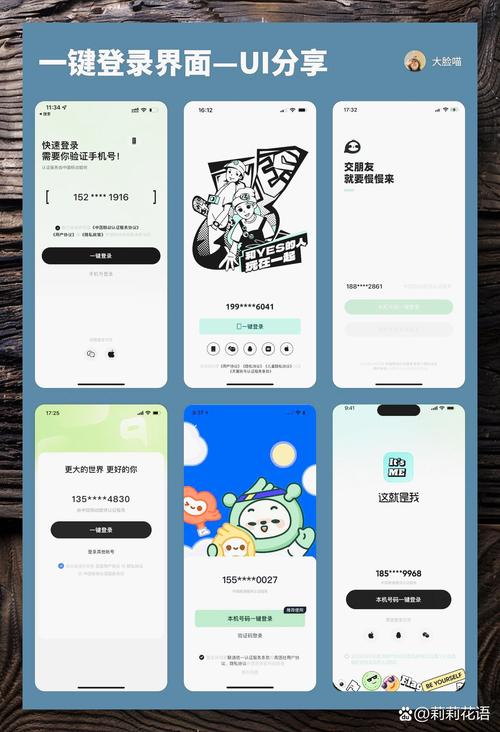
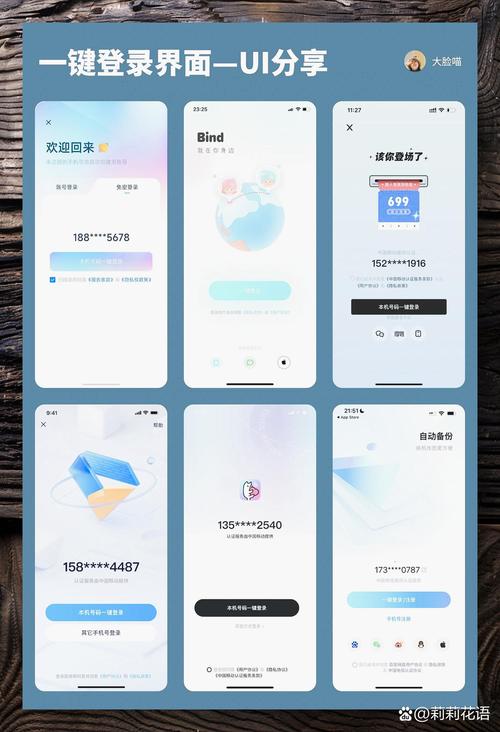
请注意,这个示例仅用于演示目的,您需要根据您的具体需求来调整和完善登录逻辑。亲爱的读者们,你是否也像我一样,对移动端应用的开发充满了好奇和热情?今天,我要和你分享一个超级实用的技能——如何用uni-app写一个登录页面!
想象你正在开发一款炫酷的应用,而登录页面作为用户的第一印象,其重要性不言而喻。别担心,uni-app会帮你轻松搞定这一切!接下来,就让我带你一步步走进uni-app的奇妙世界,一起打造一个既美观又实用的登录页面吧!
一、搭建uni-app项目

首先,你需要下载并安装HBuilderX,这是uni-app官方推荐的开发工具。安装完成后,打开HBuilderX,点击“创建新项目”,选择“uni-app”模板,然后填写项目名称和保存路径。接下来,等待项目创建完成,你就可以开始你的uni-app之旅了!
二、创建登录页面

在项目目录中,找到“pages”文件夹,右键点击,选择“新建页面”,命名为“login”。这样,一个全新的登录页面就诞生了!
三、设计页面布局

打开“login.vue”文件,你会看到以下代码:
“`html
Hello
欢迎登录请假管理系统
没有账号,请注册
这里,我们使用了uni-app的模板语法来定义页面结构。首先,我们创建了一个名为“leave-login”的容器,然后在这个容器中,我们添加了标题、输入框和按钮等元素。
四、编写页面样式
在“login.vue”文件中,找到
相关文章