uniapp 是一个使用 Vue.js 开发所有前端应用的框架,可以编译到 iOS、Android、H5、以及各种小程序等多个平台。在 uniapp 中创建一个弹窗,通常使用 `uni.showModal` 方法。以下是一个简单的示例:
“`javascript
// 显示弹窗
uni.showModal {
if {
console.log;
} else if {
console.log;
}
}
}qwe2;
“`
这段代码会创建一个带有“提示”标题和“这是一个弹窗”内容的弹窗。用户可以选择“确定”或“取消”,并根据用户的操作在控制台输出相应的日志。
你可以根据自己的需求调整弹窗的标题、内容、按钮文案等。更多详细信息可以参考 。你有没有想过,在手机上看到那些突然跳出来的小窗口,是不是觉得它们就像调皮的小精灵,时不时地来和你玩个游戏呢?今天,就让我带你一起揭开uni-app弹窗的神秘面纱,让你也能轻松写出属于自己的“小精灵”。
一、弹窗的诞生

你知道吗?uni-app的弹窗功能,就像一个魔法师,可以让你在手机上创造出各种神奇的窗口。它不仅能显示文字,还能展示图片、视频,甚至还能实现复杂的交互效果。那么,这个神奇的魔法师是如何诞生的呢?
1. uni-app的诞生

uni-app是一款跨平台开发框架,它可以让开发者用一套代码,同时开发出适用于iOS、Android、H5、小程序等多个平台的App。自从uni-app问世以来,就受到了广大开发者的喜爱。
2. 弹窗功能的加入
随着uni-app的不断发展,弹窗功能也应运而生。它为开发者提供了一个强大的工具,可以轻松实现各种提示、警告、确认等交互效果。
二、弹窗的类型
uni-app的弹窗功能非常丰富,根据不同的需求,可以分为以下几种类型:
1. 消息提示框
这种弹窗通常用于显示一些简单的信息,比如提示用户操作成功或失败。它就像一个贴心的小助手,时刻关注着你的操作。
2. 确认框
确认框用于询问用户是否确认某个操作,比如删除文件、退出程序等。它就像一个忠实的守卫,保护着你的数据安全。
3. 操作菜单
操作菜单从底部向上弹出,提供多个操作选项。它就像一个万能的工具箱,满足你的各种需求。
三、弹窗的编写
那么,如何使用uni-app编写一个弹窗呢?下面,我就以消息提示框为例,带你一起体验一下。
1. 引入uni-app组件
首先,你需要在你的项目中引入uni-app组件。在main.js文件中,添加以下代码:
“`javascript
import Vue from ‘vue‘
import App from ‘./App’
import { Toast } from ‘uni-components’
Vue.component(‘uni-toast’, Toast)
App.mpType = ‘app’
const app = new Vue({
…App
app.$mount()
2. 创建弹窗组件
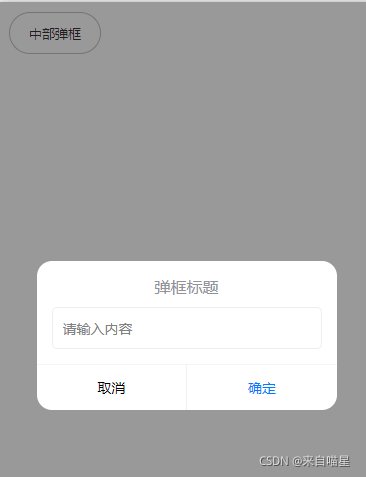
接下来,创建一个弹窗组件,比如叫做`MessageToast.vue`。在这个组件中,你可以定义弹窗的样式和内容。
“`html
{{ content }}
3. 使用弹窗组件
在你的页面中引入并使用`MessageToast.vue`组件。
“`html
四、弹窗的优化
为了让弹窗更加美观、实用,你可以从以下几个方面进行优化:
1. 个性化样式
根据你的需求,为弹窗设置不同的样式,比如背景颜色、字体大小、边框样式等。
2. 动画效果
为弹窗添加动画效果,让弹窗的显示和消失更加平滑、自然。
3. 交互效果
为弹窗添加交互效果,比如点击弹窗关闭、点击遮罩层关闭等。
五、
uni-app的弹窗功能,就像一个神奇的魔法师,可以让你在手机上创造出各种神奇的窗口。通过本文的介绍,相信你已经对uni-app弹窗有了更深入的了解。现在,就让我们一起动手,为你的App添加一个属于自己的“小精灵”吧!
相关文章