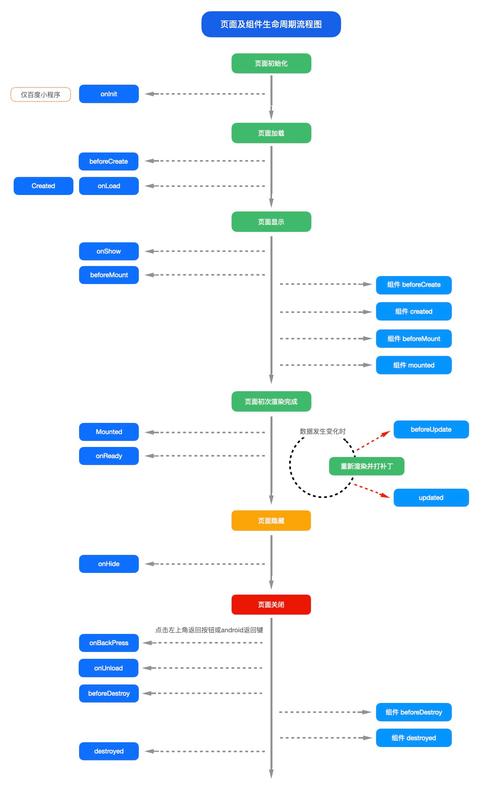
在uniapp中,页面的生命周期是指页面从创建到销毁的过程中的各个阶段。uniapp页面生命周期主要包括以下几个阶段:
1. `onLoad`:页面加载时触发。一个页面只会调用一次,可以在`onLoad`的参数中获取打开当前页面路径中的参数。
2. `onShow`:页面显示/切入前台时触发。
3. `onReady`:页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和页面的`rendered`事件(渲染层的事件)做对比,`rendered`事件页面渲染完成后触发,首次显示会触发`onReady`,触发顺序在`onLoad`之后,在`onShow`之前。
4. `onHide`:页面隐藏/切入后台时触发。如`navigateTo`或底部`tab`切换到其他页面,小程序切入后台等。
5. `onUnload`:页面卸载时触发。如`redirectTo`或`navigateBack`到其他页面时。
这些生命周期函数使得开发者可以更精细地控制页面的行为,例如在`onLoad`中获取页面参数,在`onShow`中执行页面可见时的逻辑,在`onHide`中执行页面不可见时的逻辑,以及在`onUnload`中执行页面卸载时的清理工作。亲爱的开发者们,你是否曾在某个深夜,对着电脑屏幕,为了一行代码而绞尽脑汁?今天,我要带你走进uni-app的奇妙世界,一起探索一个页面的生命周期,让你对uni-app有更深入的了解。
一、初识uni-app

uni-app是一款使用Vue.js开发所有前端应用的框架,它能够编译为H5、小程序以及App,让你“一次开发,多端运行”。在这个框架中,页面生命周期是一个至关重要的概念,它决定了页面从加载到卸载的整个过程。
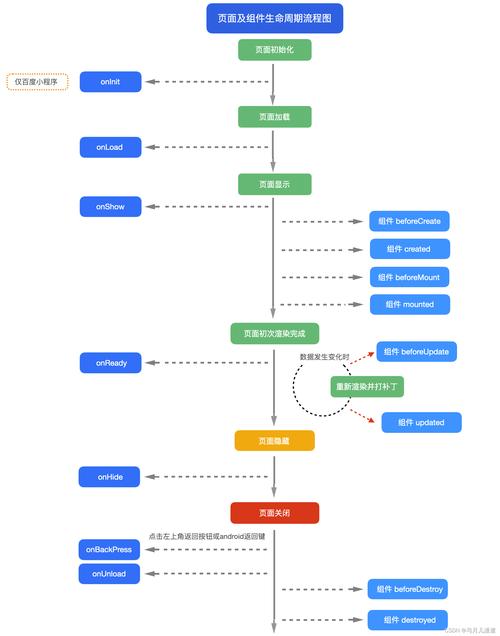
二、页面生命周期函数

uni-app提供了丰富的页面生命周期函数,让我们可以更好地控制页面的行为。以下是一些常见的生命周期函数:
1. onLoad:页面加载时触发,可以获取页面参数。

2. onShow:页面显示时触发,可以用于页面初始化。
3. onReady:页面初次渲染完成时触发,可以用于获取页面元素。
4. onHide:页面隐藏时触发,可以用于清理页面资源。
5. onUnload:页面卸载时触发,可以用于销毁页面。
三、生命周期函数的妙用
了解了页面生命周期函数后,我们就可以在适当的时候执行一些操作,让页面更加智能。
1. onLoad:在这个函数中,我们可以获取页面参数,并根据参数进行页面初始化。例如,我们可以根据参数获取用户信息,并显示在页面上。
2. onShow:在这个函数中,我们可以进行页面初始化,例如获取数据、绑定事件等。需要注意的是,onShow函数可能会多次触发,所以我们需要注意避免重复执行相同的操作。
3. onReady:在这个函数中,我们可以获取页面元素,并对其进行操作。例如,我们可以获取一个按钮的元素,并为其绑定点击事件。
4. onHide:在这个函数中,我们可以清理页面资源,例如关闭动画、停止定时器等。这样可以避免资源占用,提高页面性能。
5. onUnload:在这个函数中,我们可以销毁页面,例如移除事件监听器、释放资源等。这样可以确保页面完全卸载,避免内存泄漏。
四、实战演练
下面,我将通过一个简单的示例,展示如何使用页面生命周期函数。
“`javascript
export default {
data() {
return {
title: ‘Hello, uni-app!’
};
},
onLoad(options) {
console.log(‘页面加载’);
console.log(‘页面参数:’, options);
},
onShow() {
console.log(‘页面显示’);
this.initData();
},
onReady() {
console.log(‘页面初次渲染完成’);
},
onHide() {
console.log(‘页面隐藏’);
},
onUnload() {
console.log(‘页面卸载’);
},
methods: {
initData() {
// 获取数据、绑定事件等操作
}
在这个示例中,我们定义了一个页面,并实现了onLoad、onShow、onReady、onHide和onUnload生命周期函数。在onLoad函数中,我们打印了页面参数;在onShow函数中,我们调用了initData方法进行页面初始化;在onReady函数中,我们打印了页面初次渲染完成;在onHide函数中,我们打印了页面隐藏;在onUnload函数中,我们打印了页面卸载。
五、
通过本文的介绍,相信你已经对uni-app的页面生命周期有了更深入的了解。在实际开发中,合理运用页面生命周期函数,可以让你的页面更加智能、高效。希望这篇文章能帮助你解决开发中的困惑,祝你编程愉快!
相关文章










