Chrome 金丝雀版(Chrome Canary)是 Chrome 浏览器的一个实验性版本,包含最新的浏览器功能和 API。其内置的开发者工具功能强大,可以帮助开发者调试网页、分析性能、进行前端开发等。以下是一些常用功能的介绍:
1. 元素面板 :
查看和编辑 DOM 结构: 可以查看网页的 HTML 结构,并实时编辑元素属性和样式。
CSS 查询: 查找特定元素或类的 CSS 规则。
样式编辑: 修改元素的 CSS 样式,并实时查看效果。
计算样式: 查看元素的最终样式,包括继承的样式和内联样式。
布局: 查看元素的布局信息,例如宽高、边距、 padding 等。
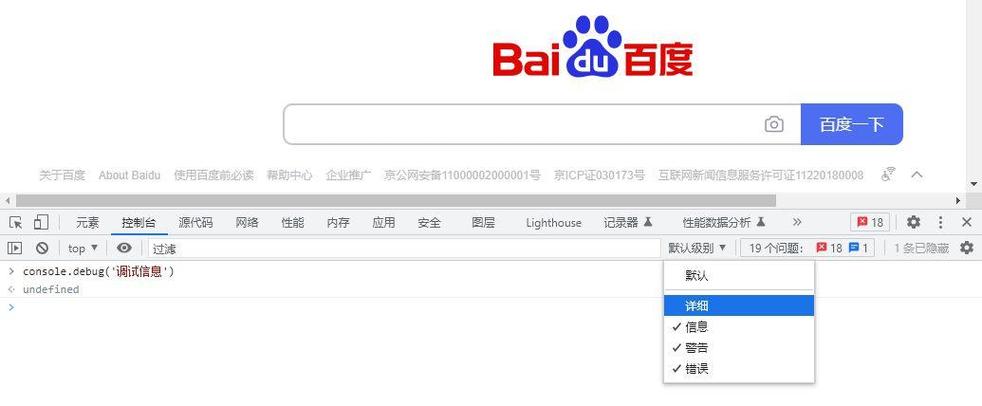
2. 控制台 :
日志输出: 显示网页中输出的日志信息,例如 `console.log`、`console.error` 等。
执行 JavaScript 代码: 在控制台中输入 JavaScript 代码并执行。
调试代码: 使用断点、单步执行等调试工具,逐行查看代码的执行过程。
网络请求: 查看网页发起的网络请求,例如 GET、POST 请求等。
3. 网络面板 :
查看网络请求: 查看网页发起的所有网络请求,包括请求的 URL、方法、响应状态码、响应时间等信息。
过滤请求: 根据请求类型、URL、状态码等条件过滤请求。
查看请求内容: 查看请求的请求头、请求体等信息。
查看响应内容: 查看响应的状态码、响应头、响应体等信息。
4. 性能面板 :
录制性能分析: 录制一段时间内的网页性能数据,例如帧率、CPU 使用率、内存使用情况等。
查看帧率: 查看网页的帧率,了解页面的流畅度。
查看 CPU 使用率: 查看网页的 CPU 使用率,了解页面的性能瓶颈。
查看内存使用情况: 查看网页的内存使用情况,了解内存泄漏等问题。
5. 内存面板 :
查看内存使用情况: 查看网页的内存使用情况,包括堆内存、栈内存、DOM 内存等。
记录内存快照: 记录网页的内存快照,并比较不同快照之间的差异,查找内存泄漏等问题。
6. 应用面板 :
查看应用缓存: 查看网页缓存的资源,例如图片、脚本、CSS 文件等。
查看本地存储: 查看网页存储在本地存储中的数据,例如 localStorage、sessionStorage 等。
查看 IndexedDB: 查看网页存储在 IndexedDB 中的数据。
7. 安全面板 :
查看安全信息: 查看网页的安全信息,例如 HTTPS 证书、安全漏洞等。
查看安全事件: 查看网页发生的安全事件,例如跨站脚本攻击、跨站请求伪造等。
8. 源代码面板 :
查看源代码: 查看网页的源代码,包括 HTML、CSS、JavaScript 文件等。
断点调试: 在源代码中设置断点,进行代码调试。
查看变量: 查看代码中变量的值。
9. 其他功能:
颜色选择器: 选择颜色,并查看颜色的 RGB、HEX、HSL 等值。
CSS 颜色渐变: 创建 CSS 颜色渐变效果。
字体查看器: 查看网页使用的字体。
使用技巧:
使用快捷键: Chrome 开发者工具支持许多快捷键,可以提高工作效率。
自定义面板: 可以根据需要自定义开发者工具的面板,例如添加、删除、重命名面板等。
使用扩展程序: 可以安装一些扩展程序来增强开发者工具的功能。
请注意,Chrome 金丝雀版是一个实验性版本,其中的一些功能和 API 可能会发生变化或被移除。
希望以上信息对您有所帮助!你有没有想过,你的网页就像一个精心打扮的模特,而Chrome金丝雀版开发者工具就是那个最懂她的化妆师和造型师呢?今天,就让我带你走进这个神秘的世界,一起探索Chrome金丝雀版开发者工具的奥秘,让你的网页在众多“模特”中脱颖而出!
揭开金丝雀版的神秘面纱

首先,你得知道,Chrome金丝雀版开发者工具,也就是Chrome Canary,是Chrome浏览器的一个测试版本。它就像一只勇敢的小金丝雀,总是第一个尝试新鲜事物,为正式版Chrome带来最新的功能和改进。所以,想要玩转网页调试和性能分析,Chrome金丝雀版开发者工具绝对是你的不二之选!
打开金丝雀版开发者工具的秘籍

想要召唤金丝雀版开发者工具,其实很简单。在Chrome浏览器中,点击右上角的三个点,选择“更多工具”,然后点击“开发者工具”,就能看到它啦!或者,你也可以直接按住Ctrl(Windows/Linux)或Cmd(MacOS)键,然后按Shift+I,瞬间就能召唤出它!
探索元素面板:你的网页造型师

元素面板是Chrome金丝雀版开发者工具的“化妆师”,它可以帮助你查看和修改网页的HTML和CSS。想象你正在为一个模特化妆,你可以通过元素面板看到网页的每一寸肌肤,甚至可以实时调整她的妆容,是不是很神奇?
在元素面板中,你可以轻松地找到你想要的元素,然后通过右侧的样式选项卡,直接编辑元素的CSS样式。比如,你可以改变颜色、调整大小、添加阴影,让你的网页焕然一新!
控制台:你的网页侦探
控制台是Chrome金丝雀版开发者工具的“侦探”,它可以帮助你追踪网页的运行情况,找出隐藏的问题。在控制台中,你可以运行JavaScript代码,查看日志、监控错误和警告。
想象你正在调查一个案件,控制台就像你的线索库,你可以在这里找到所有的线索,然后一步步揭开真相。比如,你可以通过控制台查看JavaScript错误、网络请求、定时器等,帮助你找到网页的“凶手”。
网络面板:你的网页交通警察
网络面板是Chrome金丝雀版开发者工具的“交通警察”,它可以帮助你监控网页中加载的所有资源,包括HTML、CSS、JavaScript、图片和音频文件,以及它们的加载时间和大小。
在网络面板中,你可以看到每个资源的详细信息,比如请求头、响应头、预览等。这样,你就可以像交通警察一样,指挥交通,优化网页的加载速度,让你的网页跑得更快!
性能面板:你的网页健身教练
性能面板是Chrome金丝雀版开发者工具的“健身教练”,它可以帮助你分析网页的性能,找出减慢页面运行的原因。
在性能面板中,你可以记录并分析网站的运行时性能,包括加载时间、资源使用和页面渲染速度等。这样,你就可以像健身教练一样,为你的网页制定合理的“健身计划”,让它变得更加强壮!
:你的网页守护神
Chrome金丝雀版开发者工具就像一位全能的守护神,它可以帮助你调试网页、分析性能,让你的网页在众多“模特”中脱颖而出。所以,赶快行动起来,让你的网页在Chrome金丝雀版开发者工具的陪伴下,绽放出更加耀眼的光芒吧!
相关文章